Implementing the Salesforce SFRA Plugin
Setup
Download LINK_altapay repository from Demandware LINK marketplace.
Importing the Plugin
- Import the int_altapay _sfra plugin into the SFCC Studio Workspace.
- Open UX Studio.
- Click File -> Import -> General -> Existing Projects into Workspace.
- Browse to the directory where you saved the plugin.
- Click “Finish”.
- Click “OK” when prompted to link the plugin to the sandbox.
- Log into the SFCC Business Manager on your sandbox or PIG Instance.
- Navigate to: Administration -> Manage Sites -> your site -> settings tab.
Add "int_altapay_sfra" plugin in the cartridge path and click the “Apply” button.
Importing the Metadata
From the SFCC Business Manager:
- Navigate to: Administration -> Site Development -> Import & Export.
- In the “Import & Export Files” section, click the “Upload” link or button.

- Upload the file “altapay_sfra_metadata.xml” from the LINK_altapay repository and navigate back.

- In the “Meta Data” section, click the “Import” link or button.

- Select “altapay_sfra_metadata.xml” and click the “Next” button.
- Wait for validation to complete, and click the “Import” button.
Importing the Web Service
AltaPay integration uses the web service framework to create web service calls to AltaPay, so you need to import it into the Sandbox.
From the SFCC Business Manager:
- Navigate to: Administration -> Operations -> Import & Export
- In the “Import & Export Files” section, click the “Upload” link or button.
- Upload the file “altapay_sfra_webservice.xml” from the LINK_altapay repository.
- In the “Services” section, click the “Import” button.

- Select “altapay_sfra_webservice.xml” and click the “Next” button.
- Wait for validation and click the “Next” button.
- Leave “Merge” selected as the import mode and click the “Import” button.
Creating AltaPay Payment Processor
From the SFCC Business Manager:
- Select your site from the list in the top navigation bar.
- Navigate to: Merchant Tools -> Ordering -> Payment Processors.
- Click the “New” button.
- For the ID, enter altapay in all capital letters.
- For the Description, enter “AltaPay Checkout”.
- Click the “Apply” button.

Importing the Payment Methods
From the SFCC Business Manager:
- Select your site from the list in the top navigation bar.
- Navigate to: Merchant Tools -> Ordering -> Import & Export
- In the “Import & Export Files” section, click the “Upload” link or button.
- Upload the file “altapay_sfra_paymentmethods.xml” from the LINK_altapay repository.
- In the “Payment Methods” section, click the “Import” button.

- Select “altapay_sfra_paymentmethods.xml” and click the “Next” button.
- Wait for validation and click the “Next” button.
- Leave “Merge” selected as the import mode and click the “Import” button.
- Navigate to: Merchant Tools -> Ordering -> Payment Methods.
- In the “Payment Methods” section, ensure that all AltaPay payment methods are disabled so they do not appear as an option in the normal Storefront check-out flow.
- Enable the desired payment methods but be aware that some of them is limited to certain countries and currencies.
- Remember to disable all the normal storefront payment methods.

Configuring AltaPay Site Preferences
From the SFCC Business Manager:
- Select your site from the list in the top navigation bar.
- Navigate to: Merchant Tools -> Site Preferences -> Custom Preferences -> AltaPay:
- This is where the merchant can access and configure the AltaPay integration.
- Fill out the settings as desired. Descriptions of the site preferences are listed in the table below.
Selecting the language
As part of the setup, the language selection for the check-out process is also on the check list. Navigate to: Merchant Tools -> Site Preferences -> Locales -> select the web shops local language.
AltaPay supports the following languages:
| Code | Language |
|---|---|
|
CS |
Czech |
|
DA |
Danish |
|
DE |
German |
|
EN |
English |
|
ES |
Spanish |
|
FI |
Finnish |
|
FR |
French |
|
JA |
Japanese |
|
LT |
Lithuanian |
|
NL |
Dutch |
|
NO |
Norwegian |
|
NB* |
Norwegian (Bokmål) – converted to no |
|
NN |
Norwegian (Nynorsk) – converted to no |
|
PL |
Polish |
|
SV |
Swedish |
|
TH |
Thai |
|
TR |
Turkish |
|
ZH |
Chinese |
|
EE* |
Estonian – converted to ET |
|
ET |
Estonian |
|
IT |
Italian |
|
PT |
Portuguese |
|
RU |
Russian |
If you (the merchant) use an unsupported language, the payment page is shown in English as default.
Custom Code
We have made some adjustments to the standard Sitegenesis, which you will need to implement to use AltaPay as the Payment Service Provider (PSP) on your storefront.
You will need to modify the following four files:
| File | Location |
|---|---|
| Checkout.js | app_storefront_base/cartridge/Controllers/Checkout.js |
| checkout.isml | app_storefront_base/cartridge/templates/default/checkout/checkout.isml |
| ALTAPAY.js | app_storefront_base/hooks.json |
| package.json | app_storefront_base/scripts/hooks/payment/processor/ALTAPAY.js |
You will also need to add the following files:
| File | Location |
|---|---|
| hooks.js | app_storefront_base/client/default/js/altapayCheckout.js |
| altapayCheckout.js | Package.json |
Enabling the AltaPay Cartridge (Checkout.js)
Add the code below to the “Checkout-Begin” controller to activate the cartridge (plugin).
- Navigate to: app_storefront_base -> cartridge -> Controllers -> Checkout.js
- Insert ‘altaPayEnabled’ property in the rendering object.
- Look for an example in the folder ‘Custom Code’
altapayEnabled:
dw.system.Site.current.getCustomPreferenceValue(‘altaPayCartridgeEnabled’)
Using the AltaPay Specific Client JS (checkout.isml)
Add the code below to use the AltaPay specific client JS when the AltaPay cartridge is enabled.
- Navigate to: app_storefront_base -> cartridge -> templates -> default -> checkout -> checkout.isml
- Insert the AltaPay cartridge enabled check in the top <isscript> tag.
- Look for an example in the folder ‘Custom Code’.

**
- Insert altapayCheckout.js file provided in the “Custom Code” folder to app_storefront_base -> cartridge -> client -> default -> js

- Navigate to package.json file in the root folder of your project
- Insert the “path” configs to package.json.

- Remember to compile the client JS with this command:
npm run compile:js
Adding the AltaPay Processor Hook
Add the code below to add AltaPay as a processor.
Inserting the AltaPay processor
Insert the ALTAPAY processor script provided in the ‘Custom Code’ folder to app_storefront_base -> cartridge -> scripts -> hooks -> processor
External Interfaces
The AltaPay cartridge communicates with AltaPay’s backend where customer data etc. is sent, to verify a transaction. Banks and acquirers make the verification. AltaPay relays the response to the cartridge.
Credit card tokenization
You can save the customer credit card after a successful transaction. The credit card number is saved securely inside AltaPay's payments gateway. Please contact us to enable the credit card token in your terminal.
The credit card terminal must be configured to support credit card tokens. Also, the credit card form template must be set to form_dynamic_div_with_save_cc. This setup is done inside AltaPay's payments gateway. Please contact AltaPay to set up your terminal.
If the terminal is configured correctly the customer will have the option to save the credit card information during checkout. Also, a previous saved credit card will appear with a mask in the checkout page.
Reconciliation setup
Follow the steps below to setup the reconciliation identifier.
- Navigate to: int_altapay_sfra/cartridge/scripts/createRequestParameters.js.
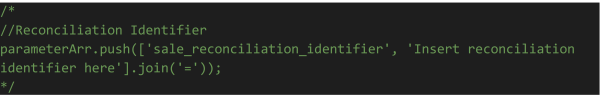
- Find the Reconciliation Identifier section and remove the comments.

- Replace “Insert the reconciliation identifier here” with the reconciliation identifier that is needed by the ERP system.


